第 6 步 - 添加应用程序状态
在本步骤中,您将学习如何使用状态工具 (State Tools) 窗口创建和使用应用程序状态。
在状态工具 (State Tools) 窗口创建状态
使用状态机 (State Manager) 在 Kanzi 应用程序中创建不同的状态。状态工具 (State Tools) 窗口显示您在工程 (Project) 窗口选择的节点的状态机 (State Manager)。
您可以在预览 (Preview) 窗口下方找到状态工具 (State Tools) 窗口。

在本节中,您将学习使用 Kanzi Studio 状态工具 (State Tools) 创建状态机并定义应用程序状态。
要在状态工具 (State Tools) 窗口创建状态:
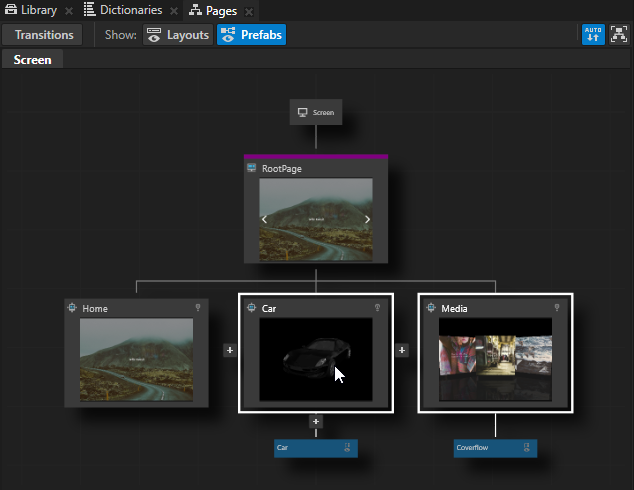
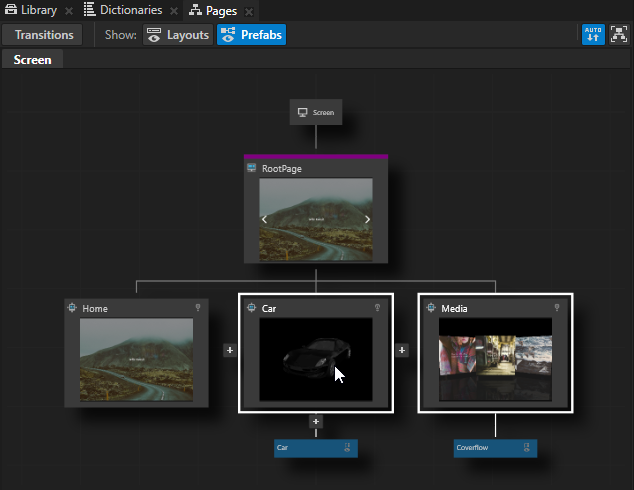
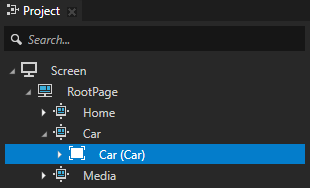
- 在页面 (Pages) 窗口点击Car 节点转到该页面 (Page) 节点。

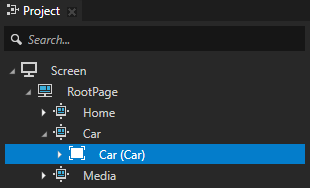
- 在工程 (Project) 窗口的Car 页面 (Page) 节点中选择Car 2D 视口 (Viewport 2D) 节点。

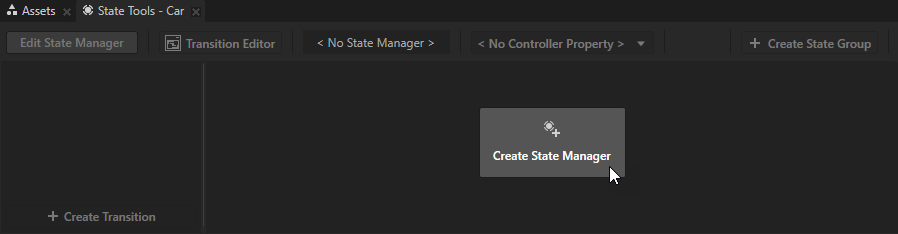
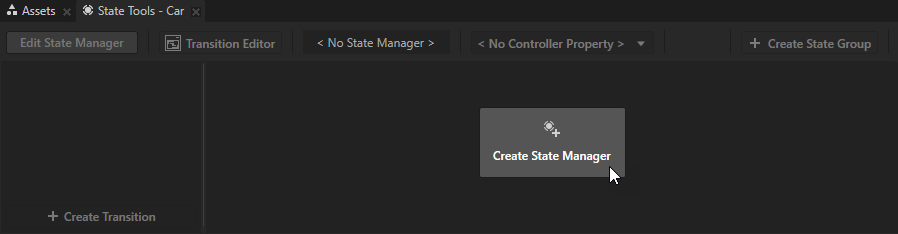
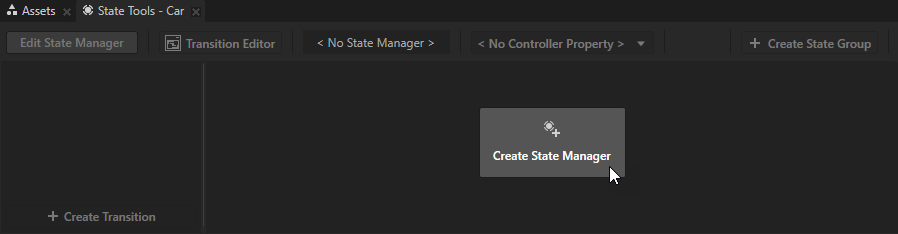
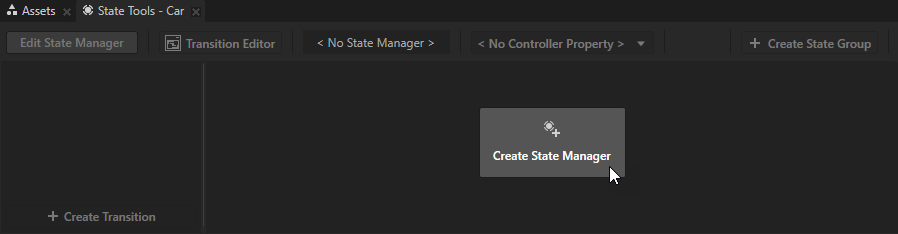
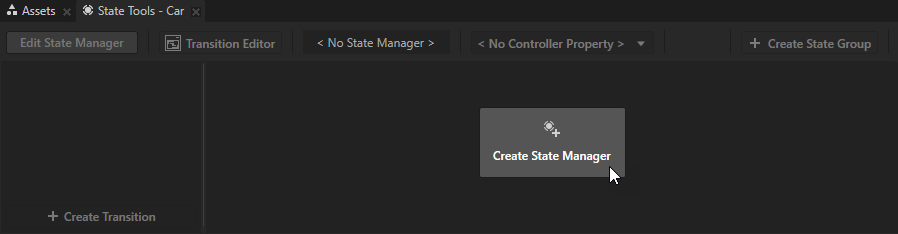
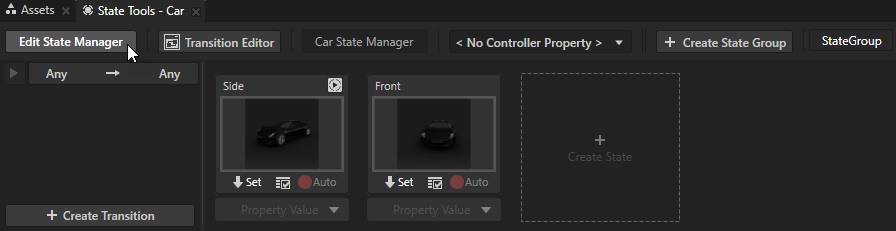
- 在状态工具 (State Tools) 窗口,点击创建状态机 (Create State Manager)。
Kanzi Studio 新建状态机并将其分配到Car 节点,并将状态工具 (State Tools) 窗口设为编辑 (Edit) 模式。状态工具 (State Tools) 窗口处于 编辑 (Edit) 模式时,预览 (Preview) 窗口选项卡和边框变为橙色。
建议状态工具 (State Tools) 窗口处于编辑 (Edit) 模式时,Kanzi Studio 会跟踪您对选定节点及其树中的属性值所做的所有更改。如果您未更改应用程序中状态的定义,请关闭状态工具 (State Tools) 的编辑模式。

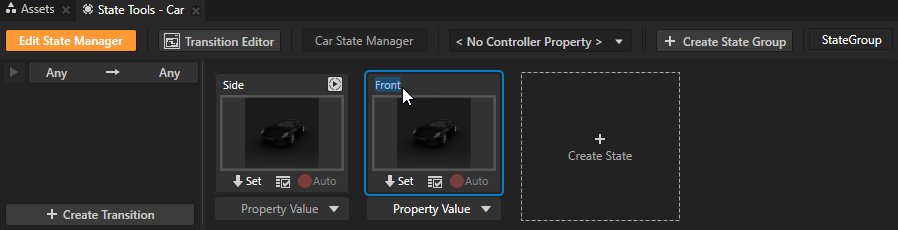
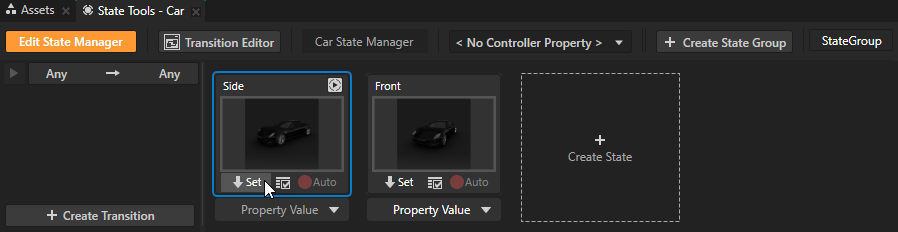
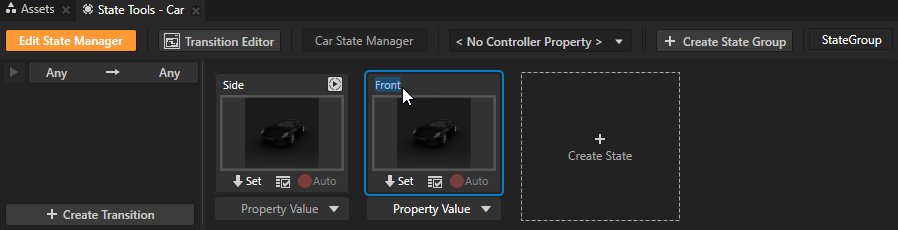
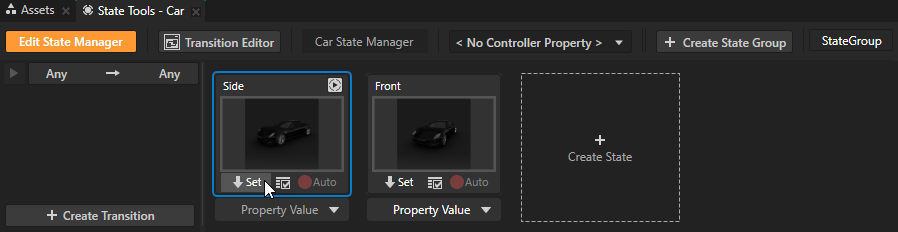
- 在状态工具 (State Tools) 中点击两次创建状态 (Create State) 创建两个状态,双击每个状态的名称,然后重命名状态。
例如,将一个状态命名为 Side,另一个命名为 Front。

- 使用状态工具 (State Tools) 设置应用程序处于该状态时的外观:
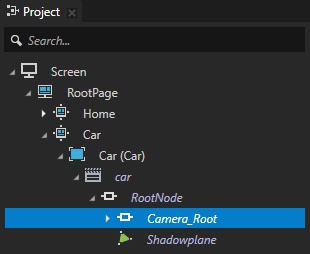
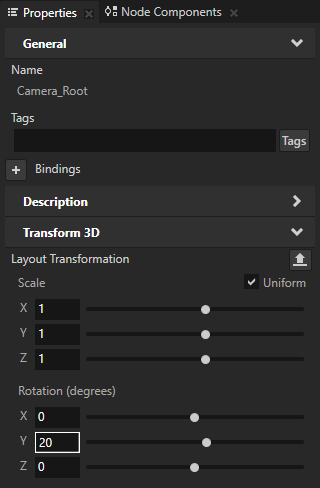
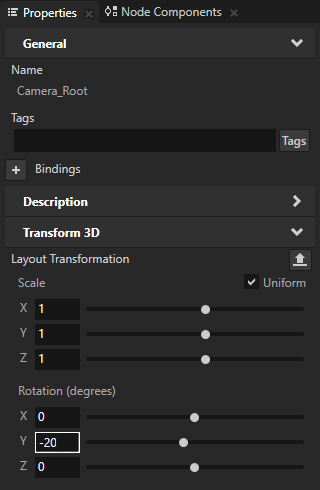
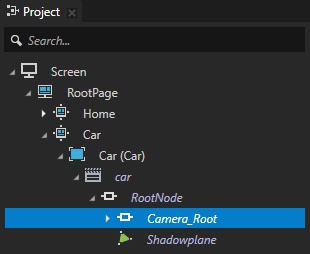
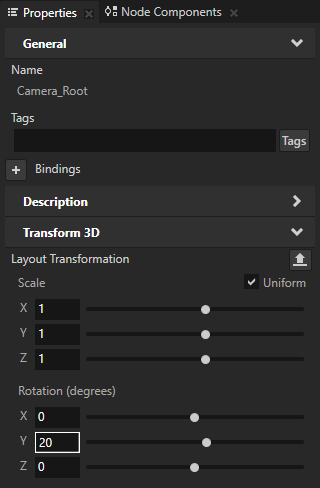
- 在工程 (Project) 窗口选择汽车 (Car) > 汽车 (car) > RootNode > Camera_Root 节点,在属性 (Properties) 窗口设置布局变换 (Layout Transformation) 旋转 Y (Rotation Y) 属性字段为 20。
通过此设置,您可以通过旋转包含摄像机 (Camera) 节点的节点,从不同的角度显示汽车模型。


- 在状态工具 (State Tools) 窗口的 Side 状态中点击
 。
。
您点击  时,Kanzi Studio 会将您在工程中更改的属性值保存到该状态。
时,Kanzi Studio 会将您在工程中更改的属性值保存到该状态。

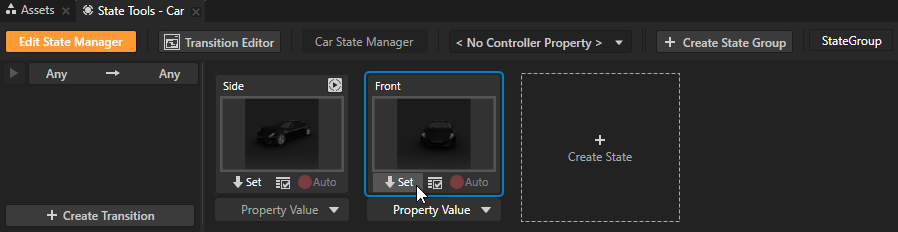
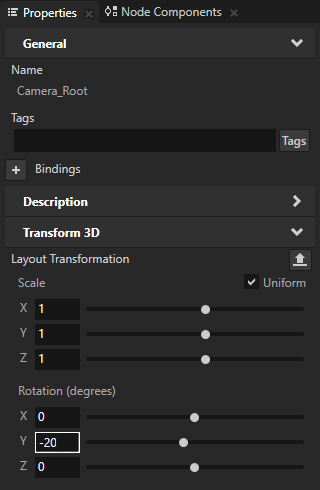
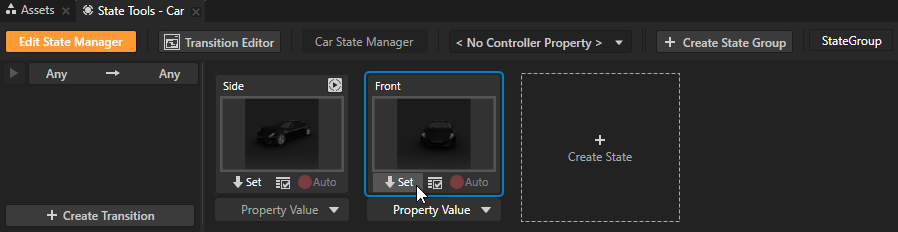
- 重复上一步,但将布局变换 (Layout Transformation) 旋转 Y (Rotation Y) 属性字段设为 -20 并将更改保存到Front 状态。


建议状态工具 (State Tools) 窗口处于 编辑 (Edit) 时,您可以点击该状态机 (State Manager) 中的任一状态查看应用程序处于该状态时的外观。
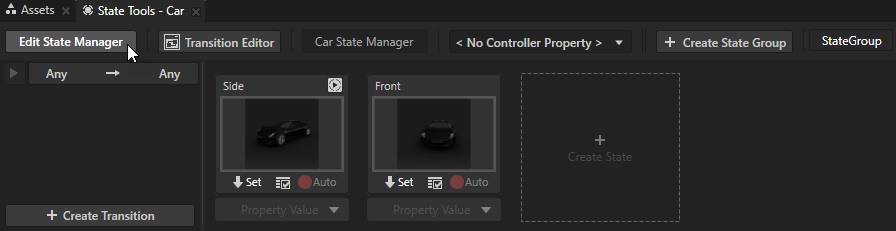
- 点击编辑状态机 (Edit State Manager) 退出状态工具 (State Tools) 编辑 (Edit) 模式。

设置应用程序状态
在本节中,您将学习创建 Kanzi 应用程序中的按钮,它可让应用程序用户切换在前面部分创建的状态。
要设置应用程序状态:
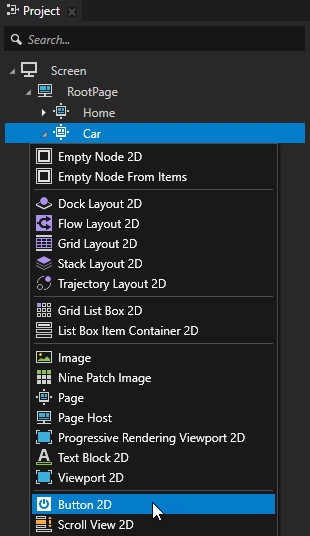
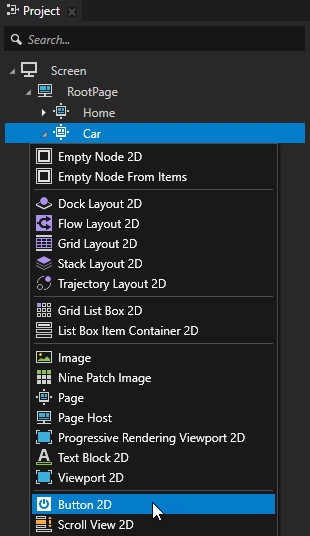
- 在工程 (Project) 窗口按下 Alt 并右键点击 Car 页面 (Page) 节点并选择2D 按钮 (Button 2D)。

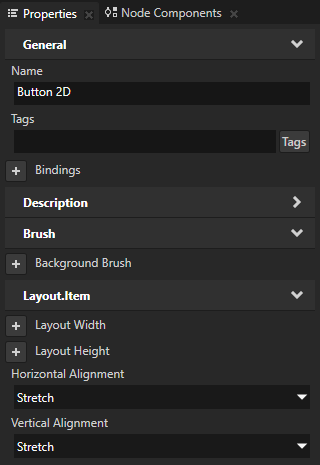
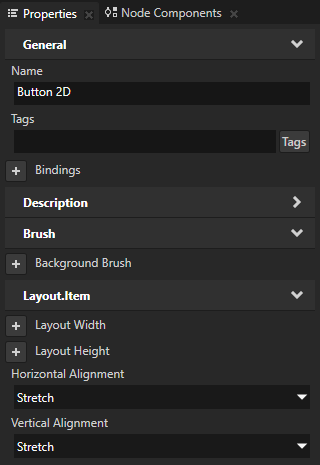
- 在属性 (Properties) 窗口添加水平对齐 (Horizontal Alignment) 和垂直对齐 (Vertical Alignment) 属性,均设为拉伸 (Stretch)。
通过设置,将2D 按钮 (Button 2D) 节点的大小设为与其父节点Car 页面 (Page) 节点相同。通过这种方式,您可让应用程序用户点击Car 页面 (Page) 节点中的任意地方来激活按钮。

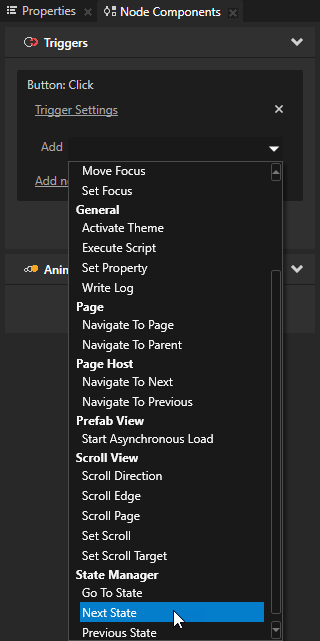
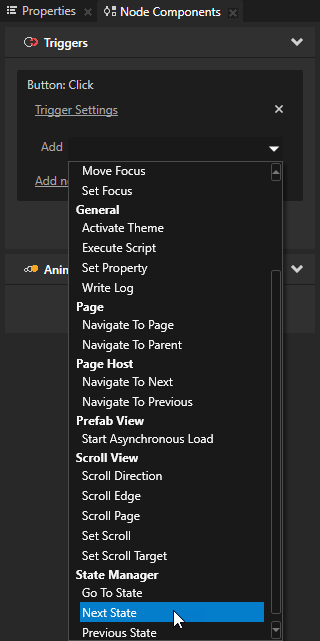
- 在节点组件 (Node Components) 窗口的按钮: 点击 (Button:Click) 触发器中点击 下拉菜单并选择下一状态 (Next State) 动作。
使用下一状态 (Next State) 动作转到您在本节所设置状态机的状态组中的下一状态。

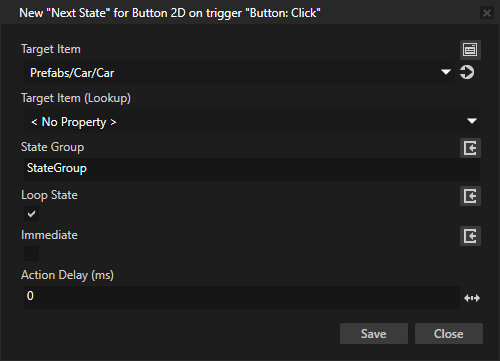
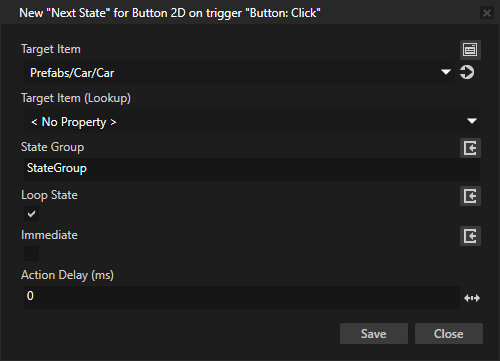
- 在下一状态 (Next State) 动作设置中设置:
- 状态组 (State Group) 为StateGroup
- 目标项 (Target Item)为预设件 (Prefabs)/Car/汽车 (Car)
点击保存 (Save)。

在预览 (Preview) 窗口点击Car 页面 (Page) 中的任一位置(Next 和Previous 按钮除外),即在Side 和Front 应用程序状态之间切换。
< 上一步
接下来该做什么?
在本教程中,您通过创建简单的 Kanzi 应用程序学习了 Kanzi Studio 功能。现在您可以开始学习如何使用 Kanzi:
获取帮助
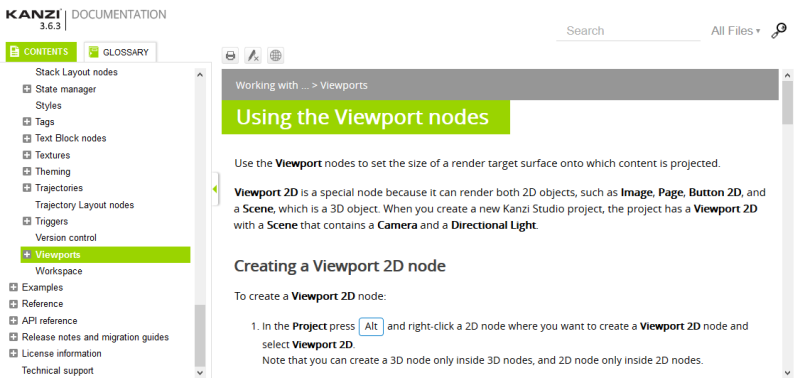
当您想要详细了解工程中的某个项时(例如2D 视口 (Viewport 2D) 是什么),请在工程 (Project) 或素材库 (Library) 窗口及属性 (Properties) 窗口点击 或按下 F1。
或按下 F1。
Kanzi Studio 在默认浏览器中打开 Kanzi 文档并显示相关主题。

要登录 Kanzi 支持门户 并使用 Kanzi 在线文档,必须允许浏览器使用以下 cookie:
- support.rightware.com
- zendesk.com
- rightware.zendesk.com
另请参阅
要详细了解有关应用程序状态的信息,请完成教程:使用状态机控制您的应用程序。

打开导航








 。
。 时,Kanzi Studio 会将您在工程中更改的属性值保存到该状态。
时,Kanzi Studio 会将您在工程中更改的属性值保存到该状态。







 或按下 F1。
或按下 F1。